1. Install CKEeditor and get it working on your Django admin console (see http://johansdevblog.blogspot.com/2009/10/adding-ckeditor-to-django-admin.html)
The rest of the instructions were based off an issue report regarding CKEditor and the Django filebrowserhttp://code.google.com/p/django-filebrowser/issues/detail?id=193
2. The Django filebrowser comes with a JavaScript code that enables CKEditor to be used.
class Media:
js = ("ckeditor/ckeditor.js",
"filebrowser/js/FB_CKEditor.js")
3. Copy the change_form.html (if you're using the grappelli Django app, copy the templates/change_form.html from that app){% block extrahead %}
<script type="text/javascript">
if (CKEDITOR) {
// Added by Roger Hu 02/27/2010
CKEDITOR.config.filebrowserBrowseUrl = '/admin/filebrowser/browse?pop=3';
}
</script>
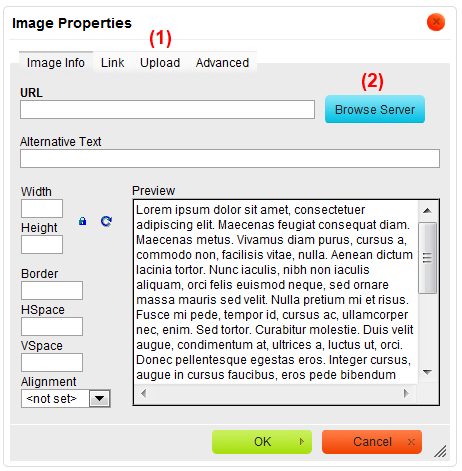
Once this happens, you should be able to use CKEditor with filebrowser:

Thanks for saved time :)
ReplyDeleteBtw, I used django-filebrowser-no-grappelli. Works well with some minor differences in settings. Bad thing: it does not support staticfiles. The workaround is to simlink it's media/filebrowser directory into the project media directory.
ReplyDelete